Improving Photoswipe Performance
How can you improve the performance of photoswipe when using it together with Hugo?
So today I finally managed to release my first post about my exchange semester in Finland. If you wonder why it is not under newest posts, it is because I ‘backdated’ it to January 8th when the images were taken. I explained why I do that in another post. In short I want to keep my blog as a kind of diary and it fits nicer if the images are sorted in chronologically in the order they were taken.
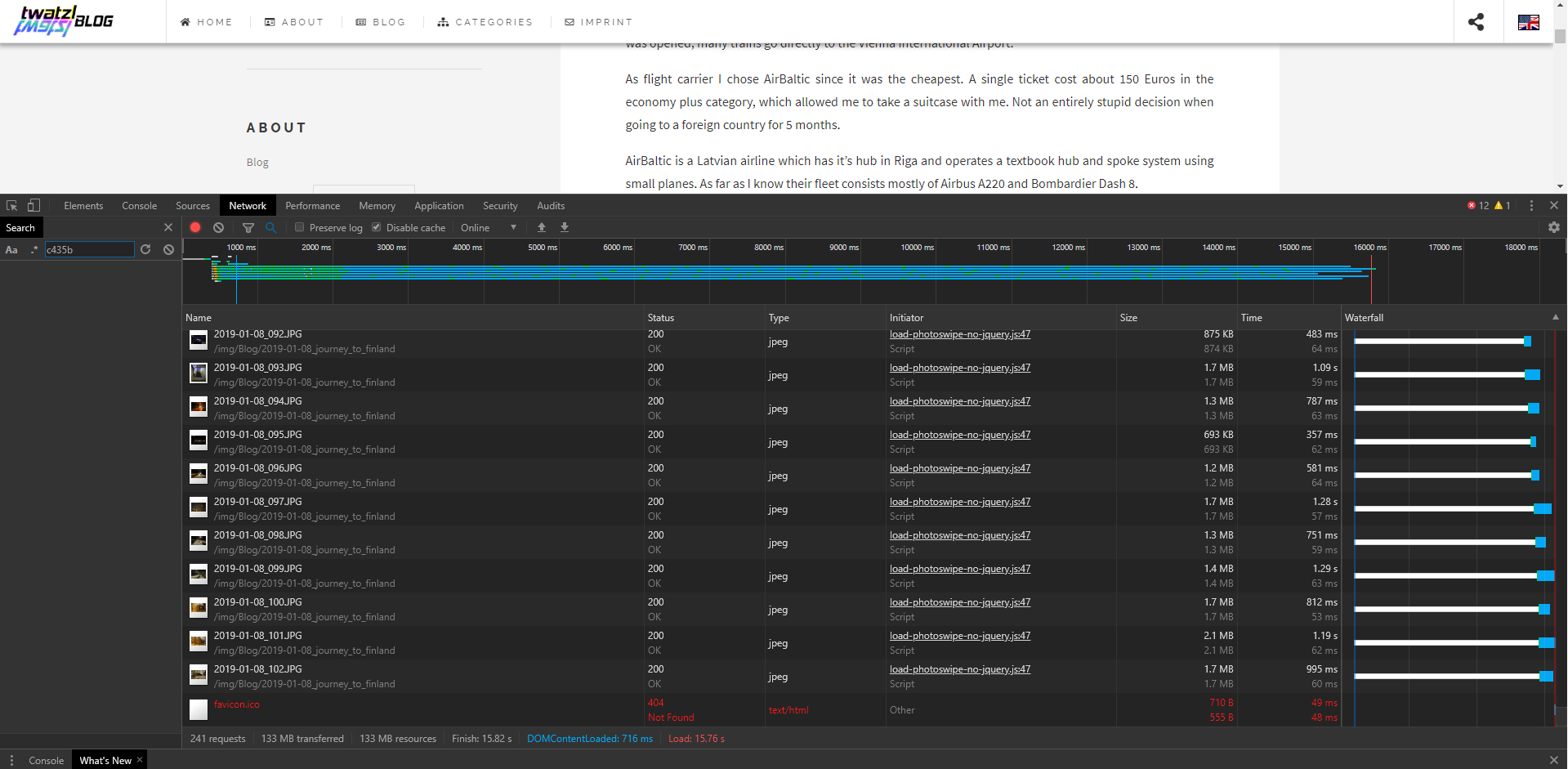
But this is not the topic of this post. This post is about the gallery plugin that I use and how to improve it’s performance. When I first loaded the post I was surprised. It loaded 125 MB of data! How could that be?
Now compared to todays standards 125 MB does not sound that much. After all we are downloading games with more than 80GBs from the internet. But when running a blog or any web service for that matter you have to keep in mind that not everyone accessing it has a fibre optic internet connection. In fact the german government just recently announced that it thinks that 56kbit/s are a ‘functional’ internet connection. With 56 kbit/s my page would load for 38 minutes! Now while this might seem like an extreme example it is a matter of fact that there are still many people around with slow internet connections. Even if you got fast internet, some users might have a datacap. And if you have a 1GB datacap per month, which is enough for some people, loading my blog post would use up 12.5% of that data cap just in one page load.
I think you get the point. Even on my PC the page loaded slowly. So why was that.
The Setup
Before we get into the matter let’s first talk a bit about the setup of my blog. I use Hugo for my blog. Hugo is what is called a template engine if I am not mistaken. The workflow for publishing something on my blog goes like this: I write something in markdown, then I run Hugo. Hugo then reads the markdown code and generates html pages. The html pages are then copied over to my server.
Now the important part in this process is that Hugo can be extended with plugins. This allows to use so called shortcodes to add features to blog posts.
I use the hugo-easy-gallery plugin for embedding photos in my blog posts.
The simplest way of doing that is to use the follwoing code:
{{< gallery >}}
{{< figure src="/img/Blog/2019-08-19_image_test/2019-03-05_001.JPG" >}}
{{< figure src="/img/Blog/2019-08-19_image_test/2019-03-05_002.JPG" >}}
{{< /gallery >}}
and somewhere on the page you have to add the following code to actually load the photoswipe magic
{{< load-photoswipe >}}
This example code will create a gallery with two images.
Now the problem with this code is that it loads all images at once. Furthermore it does not use any thumbnails, but it uses the fullsize images. Recently I have increased the resolution of the images from 2000px on the short side to 4096px on the long side in order to make it possible to use the images as wallpapers on 4k monitors. Combined together this causes the loading of 125 MB of images when the blog entry is loaded. Thus making the site slow to load and also slow to process.
So how to improve the performance?
Step 1: Set the Load Code to the end
I am not sure if that actually helps something, but I have the impression that putting the load-photoswipe code to the end of the post causes the post to render before photoswipe loads. This makes the page feel more responsive for the users.
However I still have to check if that actually makes a difference.
Step 2: Use Thumbnails
Thumbnails are a common solution for making images load faster. In order to use thumbnails with hugo-easy-gallery I export the images again with XnView, but in a much lower resolution than the actual images. For example my images are exported with a short side of 500px.
To make use of the thumbnails with hugo-easy-gallery the code has to be changed to the following:
{{< gallery >}}
{{< figure src="/img/Blog/2019-08-19_image_test/thumbs/2019-03-05_001_thumb.JPG" link="/img/Blog/2019-08-19_image_test/2019-03-05_001.JPG" >}}
{{< figure src="/img/Blog/2019-08-19_image_test/thumbs/2019-03-05_002_thumb.JPG" link="/img/Blog/2019-08-19_image_test/2019-03-05_002.JPG" >}}
{{< /gallery >}}
src is the path to the thumbnail and link the path to the actual image.
However this code can be simplified to the following:
{{< gallery >}}
{{< figure link="/img/Blog/2019-08-19_image_test/2019-03-05_001.JPG" thumb="_thumb" >}}
{{< figure link="/img/Blog/2019-08-19_image_test/2019-03-05_002.JPG" thumb="_thumb" >}}
{{< /gallery >}}
This will automatically take image.jpg as image and image_thumb.jpg as thumbnail. However unlike the previous solution it requires thumbnails and images to be in the same folder.
Note: Experiments have shown that thumb="_thumb" attribute must be set on a per figure base and it is not sufficient to set it on a per gallery base.
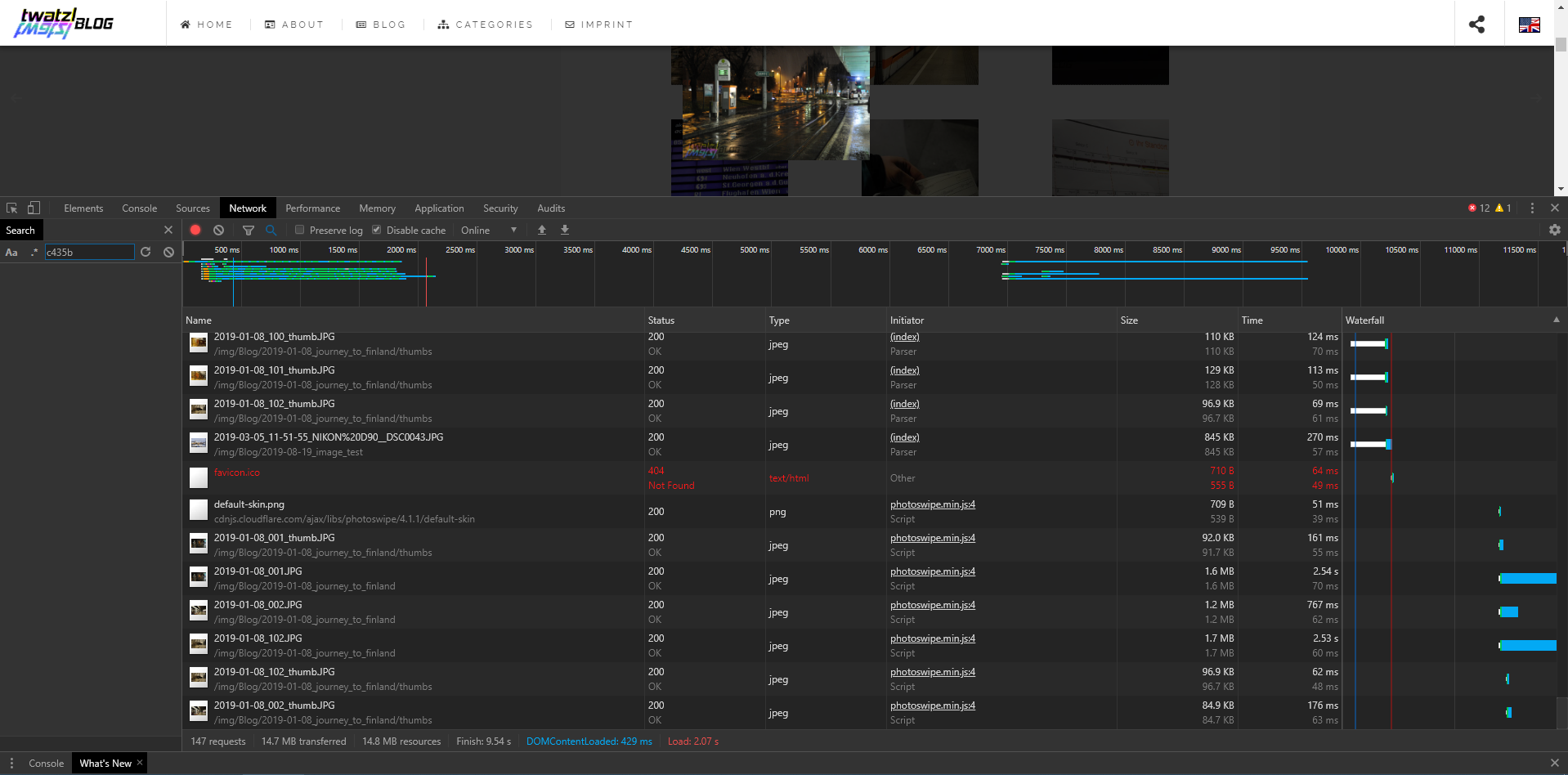
Now with thumbnails the page already loads substantially faster. However it still takes a huge amount of data to load the page. In fact for my post the size even increased from 125 MB to 133 MB, because now also the thumbnails had to be loaded.
Step 3: Set the Size of the Images Manually
In order to finally fix the problem we need to manually set the size of the images using the size attribute.
While it might not make sense at first why setting the size of the images manually would increase the performance, it soon gets obvious when reading the docs. Photoswipe will load the image in order to determine it’s size automatically. This means it will load every image on the page and thus eliminates the advantage of the thumbnails completely. By setting the size manually as an attribute we can work around this problem. However unfortunately we run into an issue with hugo-easy-gallery which causes it to load the images despite the size being set.
However we can just apply the solution shown in the GitHub issue and now it works.